Bevezető
Az alábbiakban a webshop adminisztrációját mutatjuk be dióhéjban. A leírás folyamatosan frissül az ügyfelek kérdései alapján, ezért javasolt időnként visszanézni.
Belépés

A webshop adminisztrációs felületére a https://domain.hu/wp-admin címen lehet, ahol a domain.hu helyére az adott webshop domainjét kell behelyettesíteni. Ez jelen oldal esetében https://base.delivery.ucs.hu/wp-admin
A felhasználói nevet és jelszót az UCS küldi el a webshop átadásakor.
Alapok
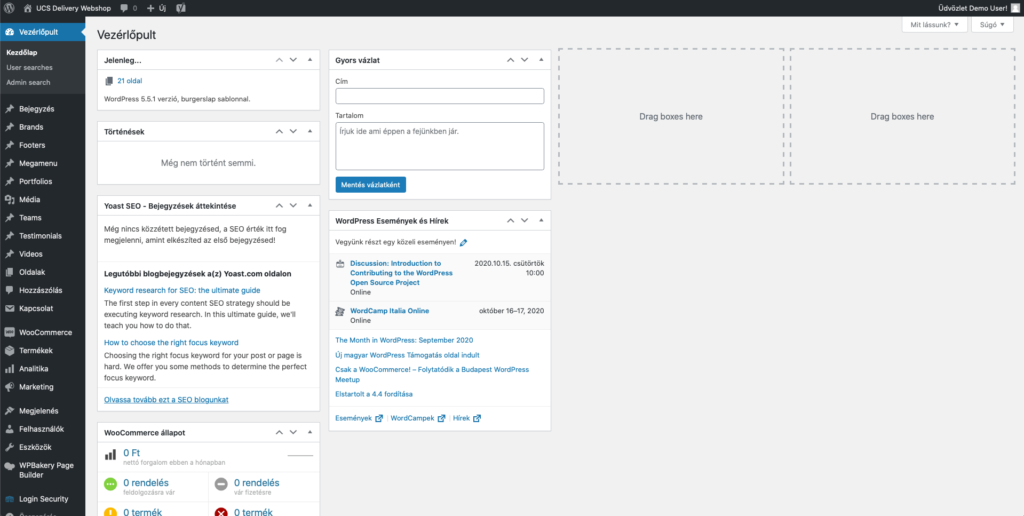
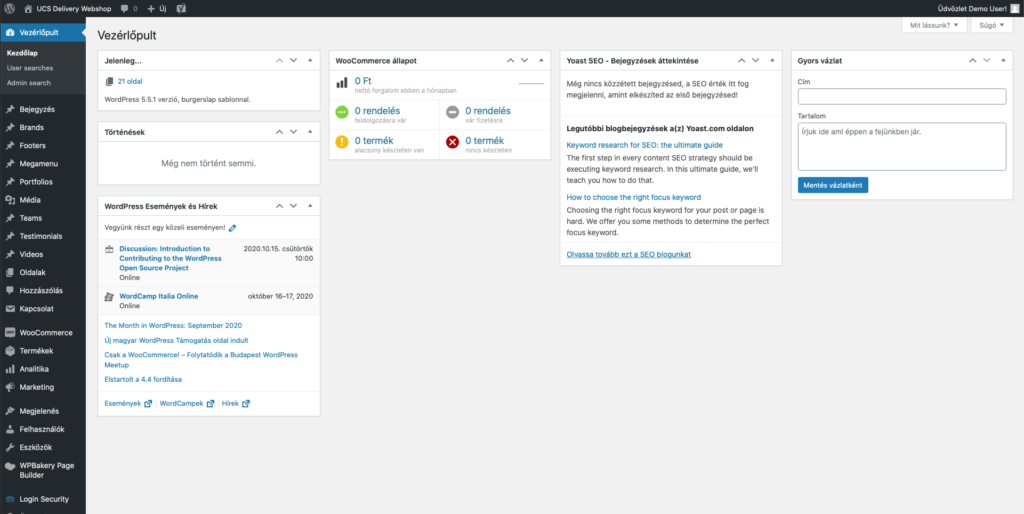
A belépés után a vezérlőpult nyitó oldalát látjuk. Az itt található panelek drag & drop művelettel mozgathatóak, a – felbontástól függően – négy rendelkezésre álló oszlop között szabadon áthelyezhetőek.



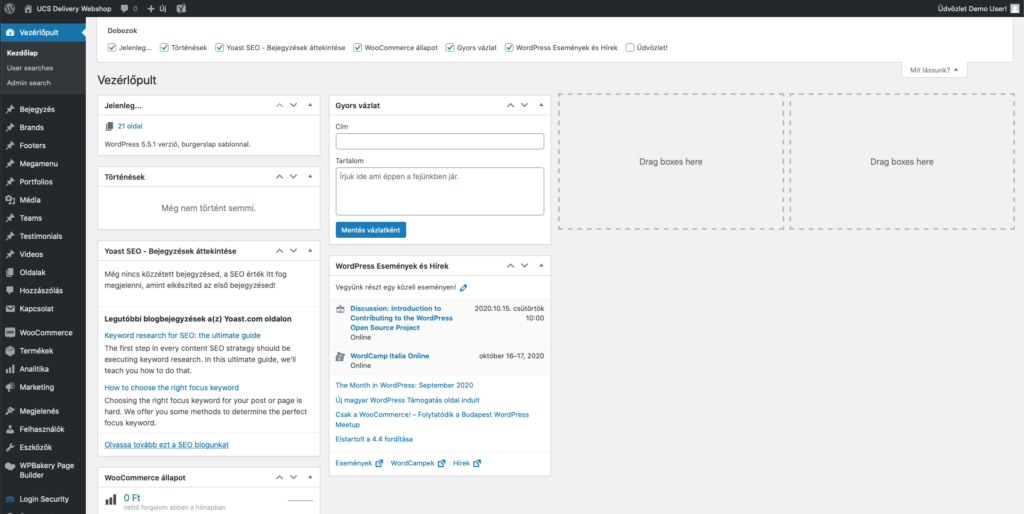
Ha a panelek közül valamelyiket el szeretnénk rejteni, akkor ezt az oldal tetején található “Mit lássunk” linkre kattintva tehetjük meg úgy, hogy az adott panel neve mellől töröljük a pipát.
Képek kezelése
A feltöltött képeket a Média menüpontban tekinthetjük meg, ömlesztve. Kereshetünk a tartalomban, tölthetünk fel képeket tömegesen, illetve innen lehet törölni a feltöltött médiafájlokat. Képeket lehet egy adott tartalom szerkesztése közben is feltölteni, de tömeges feltöltés esetén ezt a menüpontot javasolt használni. A feltöltés történhet az “Új hozzáadása” gombra kattintva, vagy csak egyszerűen húzzuk a kijelölt képeket az ablakra drag & drop művelettel. A folyamat az egyes képek ikonján látható folyamatjelző sáv segítségével követhető.
A weboldal sebességének javítása, illetve a tárhely optimális kihasználása érdekében a képeket feltöltés előtt engedjük át valamilyen tömörítő alkalmazáson, hogy minél kisebbek legyenek. Windows és Linux operációs rendszer használata esetén javasoljuk a TinyJPG weboldalt (tinyjpg.com), Macintosh rendszer esetén használhatjuk az ImageOptim desktop alkalmazást is. Ebben az alkalmazásban JPEG formátum esetén 80%, PNG és GIF formátum esetén 90% tömörítést állítottam be. Így a képek minősége láthatóan nem romlik, a méretük viszont jelentősen kisebb lesz.
Termékek kezelése
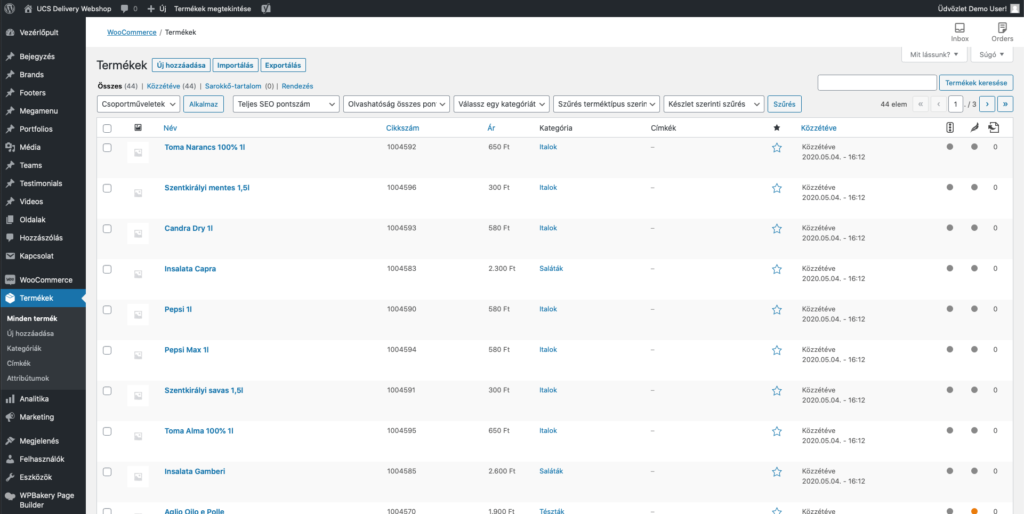
A Termékek menüpontban találjuk az összes RKeepeR-ből szinkronizált terméket. A rendszer megadott időközönként (jellemzően óránként) lekérdezi az RKeepeR-ben tárolt tételeket, azokkal befrissíti a weboldalt.

Fontos, hogy az RKeepeR adatbázisa a master, csak azok a termékek lehetnek fent az oldalon, ami az RKeepeR-ben is szerepel! Az átszinkronizált termékeknél csak a leírás, rövid leírás, fotók és SEO beállítások módosíthatóak. Minden egyéb paraméter módosítása esetén (cím/megnevezés, kategória, stb.) a rendszer nem fogja tudni a következő szinkronizálásnál megfeleltetni a terméket az RKeepeR-ben tároltakkal, így törölni fogja a weboldalról.
A termékek szerkesztését az adott termék nevére kattintva, vagy a sor fölé húzzuk az egeret, és az így megjelenő menüpontokból a szerkesztésre kattintunk.

Szerkesztőfelület elrendezése
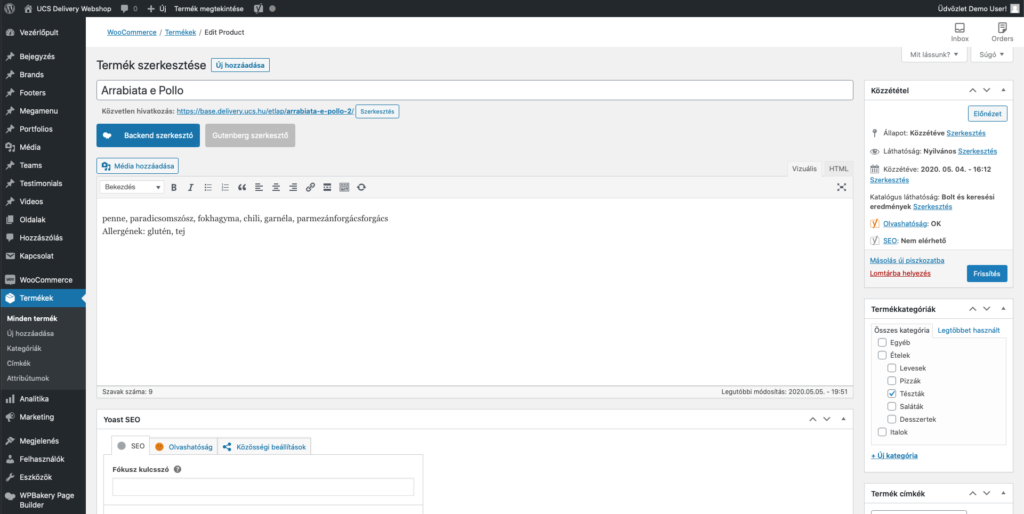
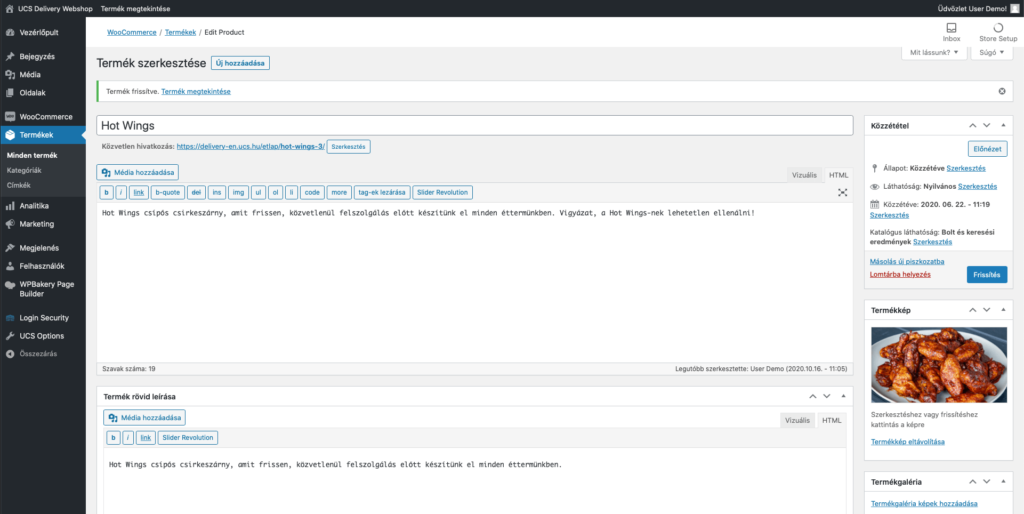
A szerkesztőfelületen több különálló dobozt látunk, amelyek helyzete az adott oszlopon belül szabadon módósítható. Ehhez használhatjuk az egyes dobozok fejlécén látható nyilakat, vagy a fejlécet egérrel megfogva el is tudjuk húzni az elemeket. A jobb szélső nyíl segítségével a dobozokat össze lehet csukni, így egyrészt könnyebben pozícionálhatóak, másrészt el tudjuk rejteni a számunkra nem lényeges elemeket. Javasolt a fontosabbakat előre húzni, a többit pedig összecsukni. Az alábbi képen látható az alap megjelenés.

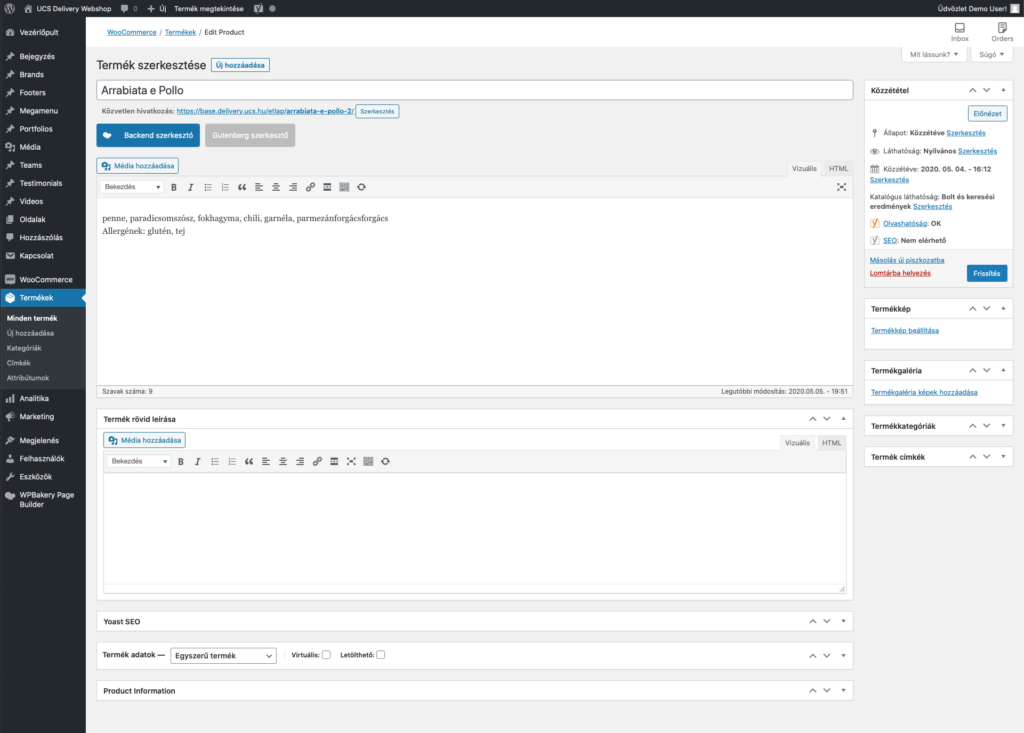
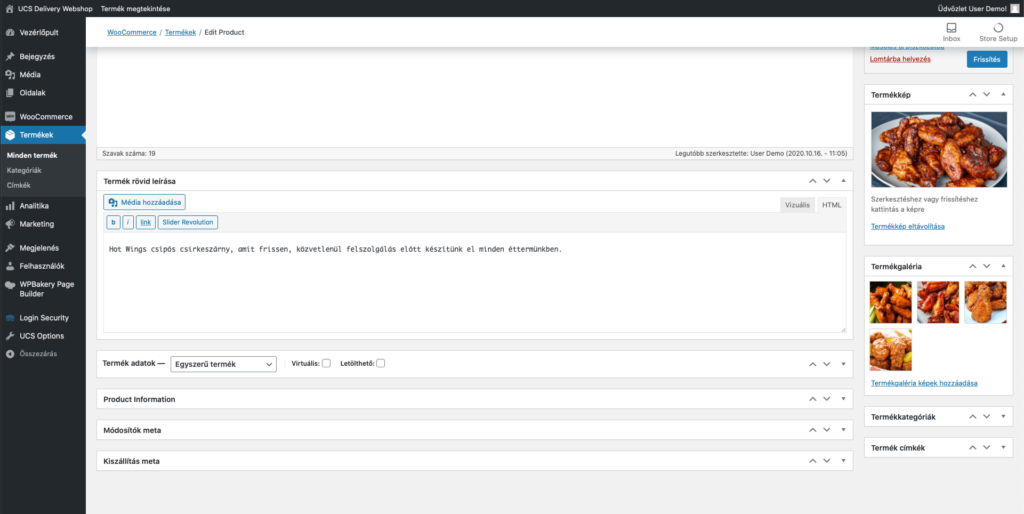
A szerkeszthető adatok fényében javasolt a képernyőt az alábbiak szerint átrendezni. A főoszlopban az alap szerkesztő alatt legyen a Termék rövid leírása doboz, ezt kövesse a Yoast SEO, a Termék adatok és a Product Information dobozok, utóbbi három összecsukva. A SEO dobozra később szükségünk lesz, a többire nem. A jobb oldali oszlopban a Közzététel doboz alatt legyen a Termékkép, alatta a Termékgaléria, a többit pedig összecsukhatjuk, azokra nem lesz szükségünk.

Szöveges leírások
Az első szerkesztődobozban a termék részletes leírását adhatjuk meg, ezt a termék belső oldalakon láthatjuk majd. A weboldalon a terméklistákban ennek a leírásnak egy bizonyos karakterszámra korlátozott változata fog megjelenni, ezt a rendszer a tartalomra való tekintet nélkül fogja levágni, akár mondat közepén is. A Termék rövid leírása dobozban azonban megadhatjuk ennek a leírásnak egy rövidített változatát. Amennyiben ez a mező ki van töltve, a terméklistákban ez fog megjelenni leírásként, a teljes leírásból rövidített változat helyett. Amennyiben a temrék rövid leírása nem szerkeszthető, kattintsunk a szerkesztő jobb felső sarkában látható HTML fülre. A szövegek szerkesztése után a Közzététel dobozban látható Frissítés gombra kattintva tudjuk elmenteni a módosításokat.
Képek méretének csökkentése
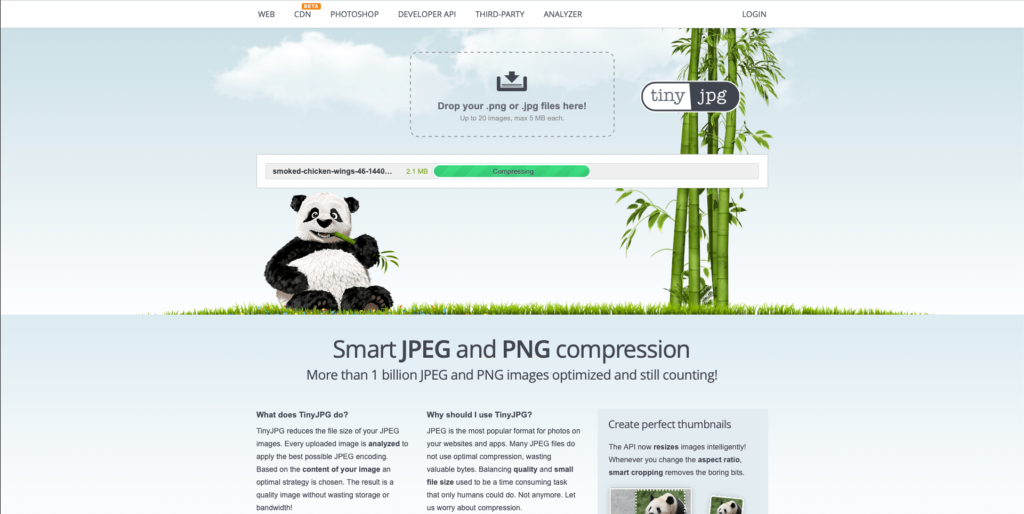
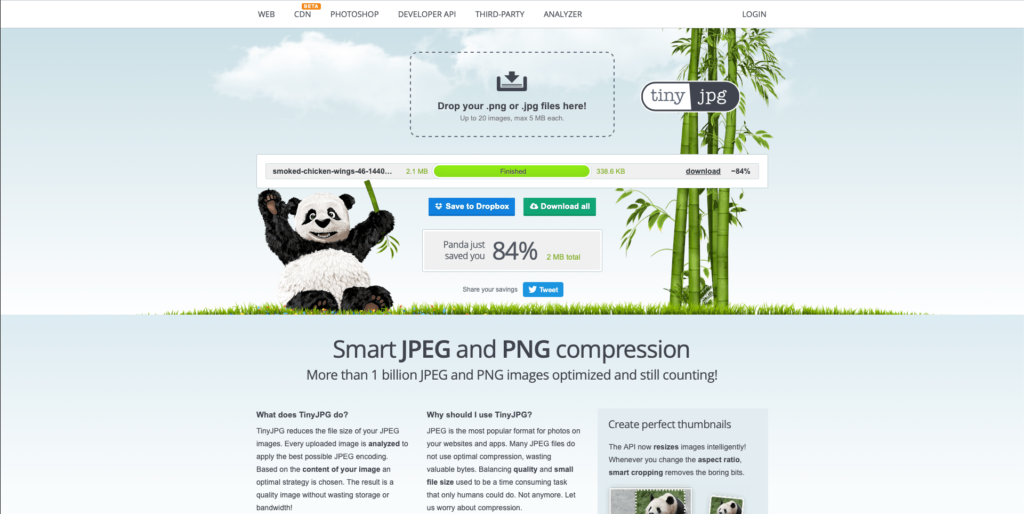
Ahogyan a korábbiakban említettem, a képeket célszerű letömöríteni a feltöltés előtt, hogy ne terheljük feleslegesen sem a szervert, sem a hálózatot, sem a kliens böngészőt. Ebben a példában a termékhez feltöltendő hot wings fotót tömörítem le a TinyJPG webes szolgáltatás használatával. Az oldalt megnyitva látunk egy szaggatott vonallal jelölt dobozt, ide kell dobni drag & drop művelettel a tömörítendő fájlt, vagy fájlokat. Egyszerre maximum 20 fájlt tud fogadni a rendszer, egyenként maximum 5 mb méretben. A ráhúzás után a rendszer elkezdi tömöríteni a fájlokat, majd ahogy végzett, egyesével vagy akár egyben letölthető az összes tömörített fájl. A fájlok neve mellett a sorokban olvasható az eredeti és a tömörített méret is. Jelen példában egy 2.1 mb jpg fájlból 338.6 kb méretűt készített úgy, hogy látható minőségbeli romlás nincs. Fontos megjegyezni, hogy ez a tömörítés csak jpg és png formátumoknál működik (előbbinél hatékonyabban), gif formátumnál nem, de weben azt nem is célszerű használni.



Termékfotók
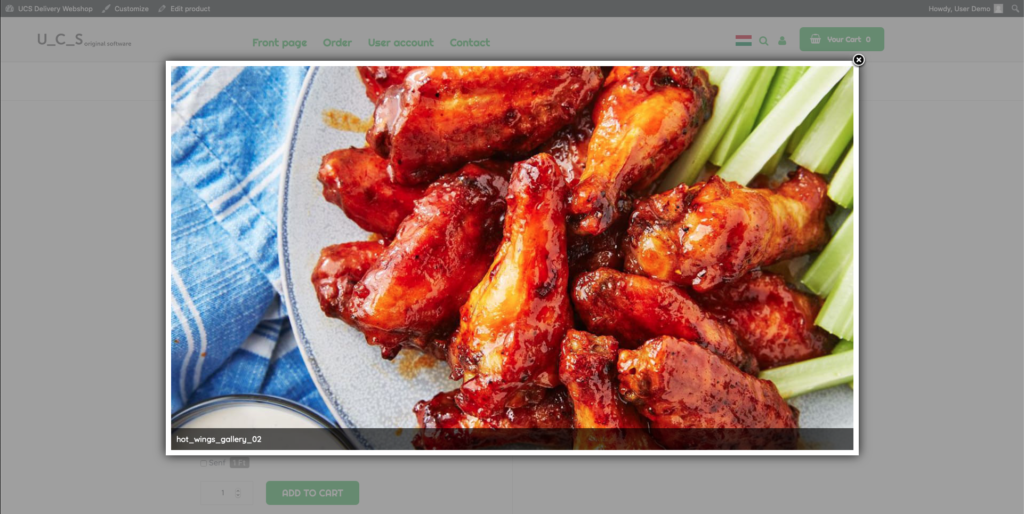
Egy terméknél van egy elsődleges kép, ez jelenik meg a listákban bélyegkép formájában, illetve lehetnek további képek a termékgalériában. Amennyiben ez utóbbi kategóriában is vannak képek, a termék belső oldalán a főképre kattintva lapozható az összes fotó. Méret szempontjából a full HD felbontás az ideális, tehát a kép legyen nagyjából 1920×1080 pixel méretű, vagy legalább nagyjából ilyen képaránnyal rendelkezzen. Túl nagy képet nem érdemes feltölteni, mert a kliens monitora jellemzően nem nagyobb, mint full HD felbontású (4K felbontás esetén is többnyire a full HD felbontás van felskálázva), illetve feleslegesen foglal nagyobb tárterületet is.
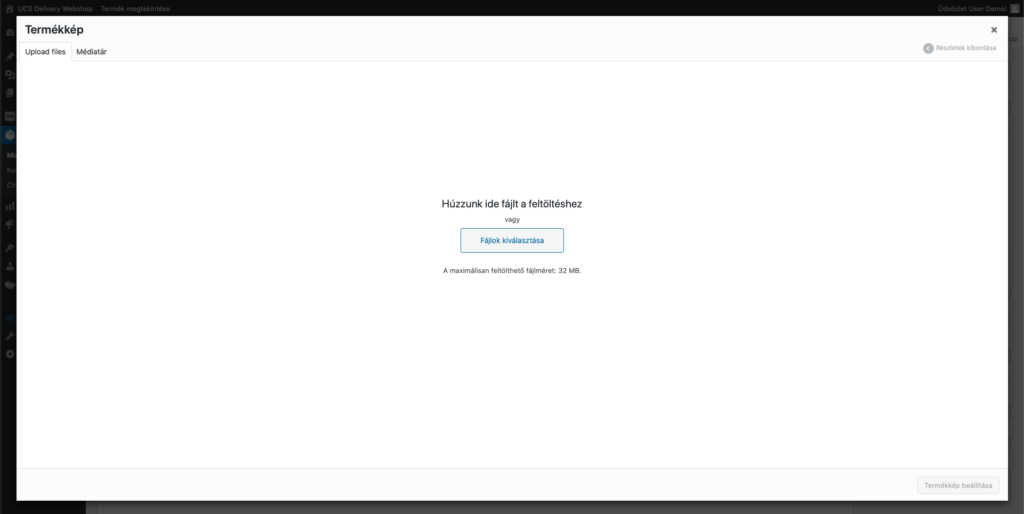
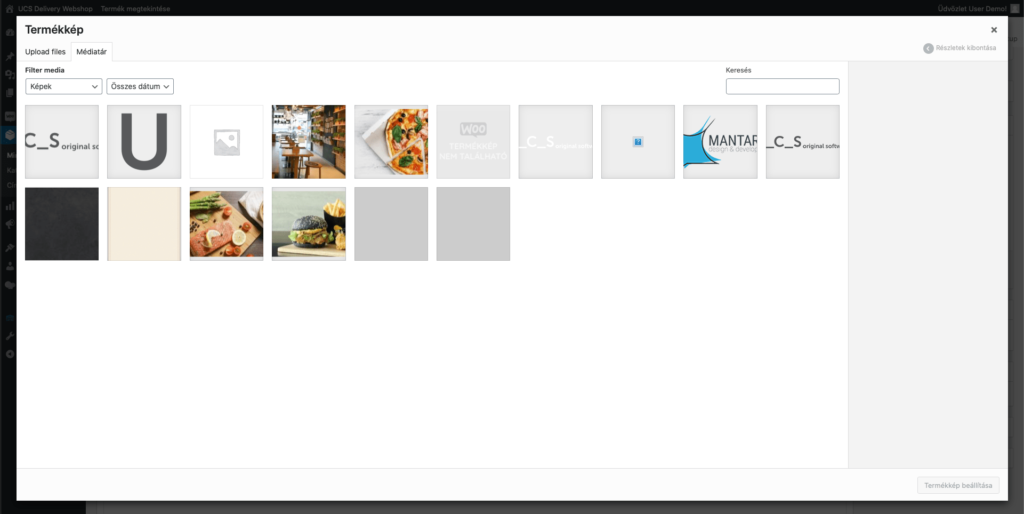
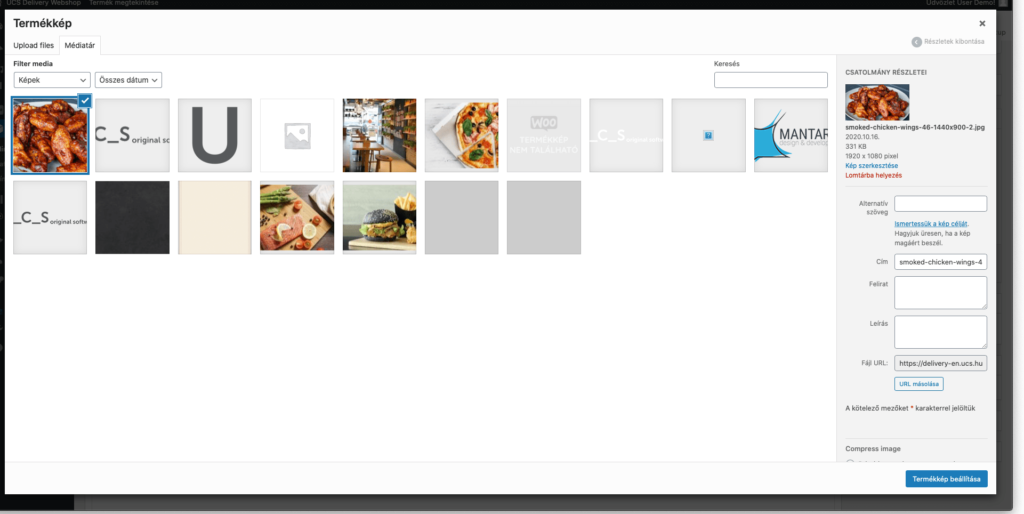
A főkép feltöltését a Termékkép dobozban látható Termékkép beállítása linkre kattintva indíthatjuk el. Az így megjelenő ablakban a korábbiakban ismertetett módszerrel vagy drag & drop művelettel, vagy a Fájlok kiválasztása gombra kattintva tudunk képeket feltölteni. Amennyiben a már korábban feltöltött képek közül szeretnénk választani, azt a bal felső sarokban látható Médiatár fülre kattintva tudjuk megtenni.


Ha feltöltöttük vagy kiválasztottuk a megfelelő képet, kattintsunk a jobb alsó sarokban található Termékkép beállítása gombra. Ekkor a Termékkép dobozban már látható a beállított kép.


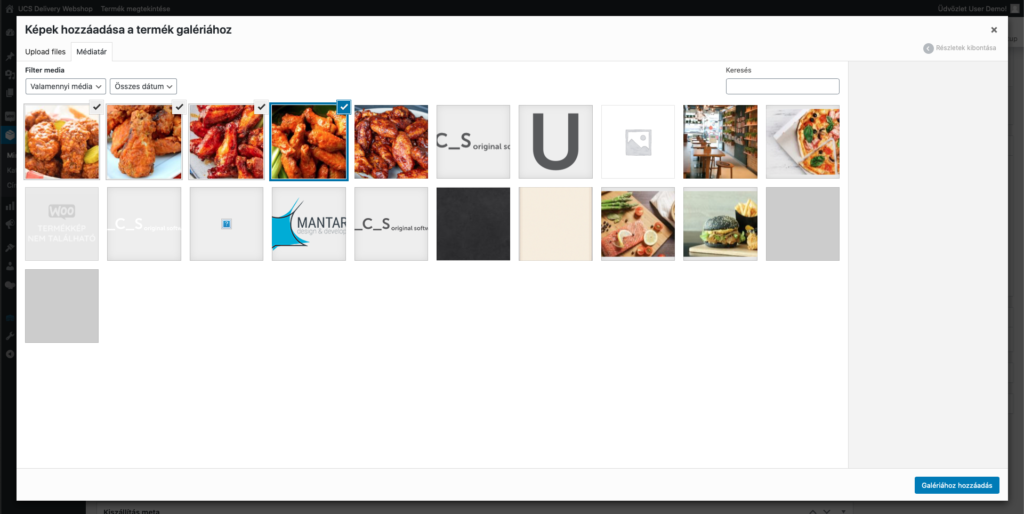
Ha vannak további fotók, amelyeket szeretnék még a termékhez feltölteni, azt a Termékgaléria doboz Termékgaléria képek hozzáadása linkjén tudjuk megtenni, a fentivel megegyező módon. Ha egyszerre több képet szeretnék kijelölni, akkor a CTRL (Macintosh rendszeren cmd) gomb lenyomva tartása mellett egérrel kattintsunk sorban a képekre, így többet tudunk kijelölni. A kijelölés után kattintsunk a Galériához adás gombra. Ha végeztünk a képek hozzáadásával, mentsük el a módosításokat a Frissítés gombra kattintva.


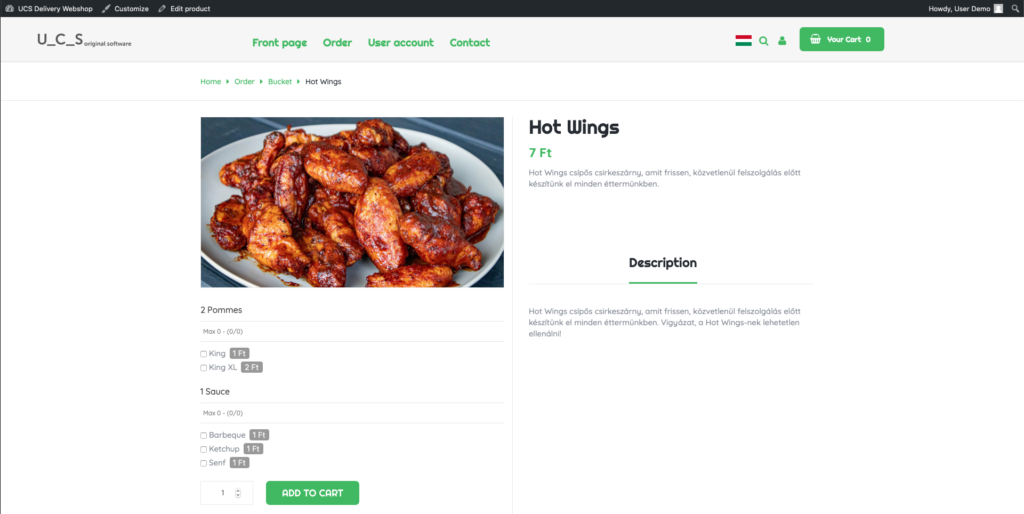
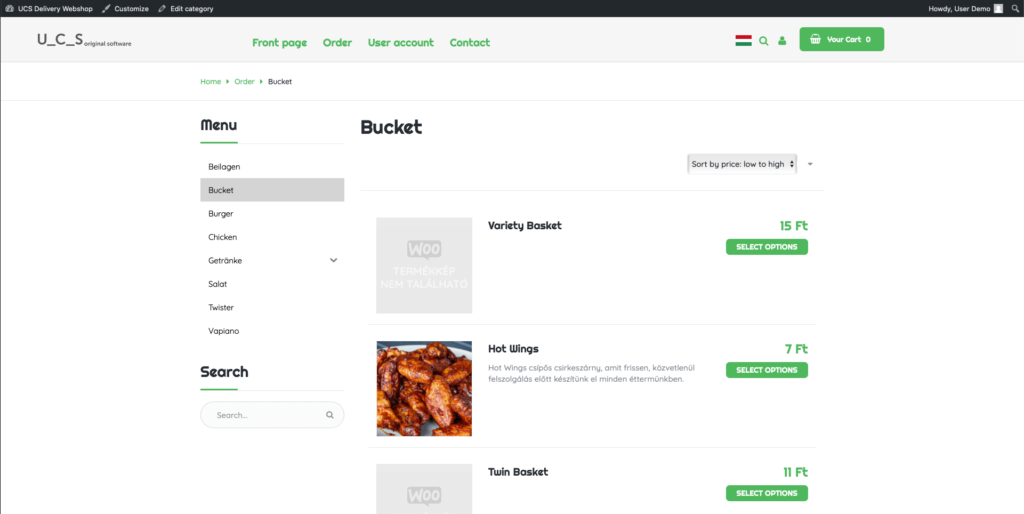
A mentés után ellenőrizzük a frontenden, hogyan néz ki a termékünk belső oldala, illetve hogyan jelenik meg a listákban.